Recognising where visitors are in their ecommerce customer journey, and how you can take them to the next stage can be a challenge. While some visitors may need no help at all; some need reassurance that they’re making the right choice.
The busiest months online and best days for ecommerce sales is the perfect opportunity to convert more browsers into buyers. On-site conversion messaging can be an excellent tool to boost this.
Customer behaviour prediction will help you to determine how many of your visitors need this extra assistance, however you’ll most likely find that some, if not most, require an extra ‘nudge’ when carrying out that desired action – whether that’s fulfilling a purchase or signing up to your service. This is where on-site messaging comes into effect.
In this post we’ll take you through different examples of on-site messaging, as well as display options, to find out which format works best for you to drive conversions, reduce shopping cart abandonment and boost sales.
What is On-Site Conversion Messaging?
On-site conversion messaging is a sales tactic used to notify your online visitors with a tailored message, typically used upon viewing your homepage, landing page or ecommerce product page.
The message can contain further information about the website, or notify the customer about any deals, discounts, promo codes or sales information to help them make the decision to stay, overall increasing online customer engagement and improving sales.
As an etailer, you have a matter of seconds to convince your visitors not to abandon your site and so captivating a visitor with a great on-site message is key, especially when they know very little about your brand.
For example, shoppers may not be aware of the ecommerce payment options available to them before they reach the checkout process – therefore an onsite message to say that they can pay for a product or service in instalments may drive their interest and secure a sale. Another example would be to notify potential customers with your current discount offers so that they are more likely to browse your website for the best deals.
Why is On-Site Messaging Important?
Turning visitors into customers is any sales person’s ultimate goal.
On site conversion messaging is a great tool that allows you to clearly communicate the benefits of using your brand to potential customers – and by informing your visitors early with on-site messaging, their user experience and customer journey is already improved due to the lack of time-wasting, deterring them from looking elsewhere for further information or better offers.
According to Jakob Neilsen of the Nielsen Norman Group, “Users often leave web pages in 10 – 20 seconds, but pages with a clear value proposition can hold people’s attention for much longer.’’ In this case, it’s paramount to be able to capture your visitors attention within those 10 seconds. On site messaging, containing the right vocabulary, is the perfect strategy to be able to do so.
How to Create On-Site Messaging That Improves Conversion
We can recognise the importance of on-site messaging when we take into account the end goal: better conversions equalling to better sales rates. But how do you begin to construct the best on-site message? In this section, we’re going to evaluate the best ways to prepare your on-site messages.
Consumer Analysis
Creating impactful onsite messages starts with identifying your audience. By analysing your consumer data and online engagement trends, you can begin to recognise important factors that may help determine what your consumers want to see in your on-site messages.
Using online analytical tools such as Google metrics will reveal the typical trends and behaviours of the customers you are trying to capture with on-site messaging. With Google Analytics, you’re able to find out key search terms and traffic information, which can be used to start tailor the language within your on-site message.
Analyse Your Competitors
By researching other brands with a similar selling point and visiting other ecommerce websites, you can determine what other businesses are doing to entice your customer base – What are they including in their on-site messaging? Is there a gap in the market upon reviewing other brand’s offers?
This way, your brand can stay unique in its advertisement and on-site messaging compared to the other brands that your customer base may visit.
Use A/B Testing
Using the A/B testing best practice for your website or platform is a great way to allow you to make estimated decisions and/ or changes to your consumers experience once you’ve added your on-site messages.
Once the results of your A/B Test are collected, this could allow you to construct a conclusion to learn how certain elements of your on-site messaging impacts their behaviour – which is another strategy in behaviour prediction. This is a great way to pinpoint exactly where you can improve your on-site messaging without disturbing the customer.
6 Types of Conversion Messages
Now that we’ve explored the foundations of creating a successful and well-targeted on-site message, it’s important to recognise the different types and styles of conversion messaging to coincide with your brand. SaleCycle have analysed the following on-site messaging versions for you to try.
Notification
Notification style messages are great to use throughout the customer journey online. This increasingly familiar display type doesn’t interrupt the visitor, as their ability to interact with the page isn’t affected at all. Notifications are used to highlight key messages that can guide or encourage visitors at different buying stages online.
Displaying live trends information or limited ‘stock’ levels on product or booking selection pages, will give visitors that little nudge to make a decision faster. Fear of missing out (or FOMO) can be a great driver of conversions, especially for things where demand drives price and availability, such as on flights.
Banners
Displaying on-site messages in a prominent place such as the header or footer of a page is a great option to draw a customer’s attention without changing the style of the page at all. The design of these banners can make them blend in as non-intrusive messages, or in contrast – stand out, depending on the effect you want to give.
Showing a countdown timer is a great use of the banner display, as are progress bars. Counting down to the end of a sale or delivery deadlines will keep the urgency to continue in front of the visitor.
Progress bars which show how much more a visitor needs to spend to qualify for free shipping, or how far they have made it through a form, encourages them to keep going.
Side Panel
A larger full panel display can be designed to look like a seperate area of the webpage, which is perfect for information you want to remain prominent while visitors use your website. They can also be designed to stand out, so that the information they contain can’t be missed.
77% of people seek out customer reviews before completing a purchase online (Jupiter Research). Consider the power of an on-site message displaying customer or product reviews in the form of a side panel on product pages. The reassurance of positive ratings will help hesitant visitors make their purchase decision, and reduce the number of people leaving the site to seek these elsewhere.
Overlay
If you want your on-site message to be seen indefinitely, you can grab a visitor’s attention with a classic front and centre overlay.
Overlays are great for making announcements or for use when exit intent is detected. Overlay messaging is a great way to show messages which reinforce your lowest price guarantee, free shipping, lifetime product warranty or even your ecommerce returns features. These messages are shown at just the right time, and put visitors minds at ease to complete the purchase.
Corners
Make use of areas of your site which aren’t being used. Corner messages can be placed to provide subtle prompts where needed in the customer journey, and their subtle design can ensure that they don’t cover any of the important information on the page.
While promo codes are a tricky one to champion for regular use, they can be effective in on-site messages when they come as part of a larger or limited time sale. When displayed in the corner of the screen, they can be a great conversion driver on pages which usually see higher drop off rates, such as the cart page.
Takeover
While it’s a great tactic to use subtle messaging to inspire visitors through a purchase online, these discreet clues can be missed by some.
It can be incredibly frustrating as a customer when you can’t find what you’re looking for or need more information before a purchase. If we can’t get the help or answers we need, we leave. Taking this into consideration, a full-screen takeover is a display option that can’t be missed. When triggered on exit intent, full-screen takeovers can be used to display basket reminders or other service messages in a last attempt to save the sale.
7 On-site Messaging Examples
On-site messages are becoming an increasingly familiar part of the online shopping experience and are utilised by many brands. Online retailers are becoming much more forward-thinking when it comes to making sure shoppers don’t abandon their sites and add to their carts instead.
Below are seven examples of on-site messaging displays that drive cart abandonment retargeting, used by big brands to increase their online conversions.
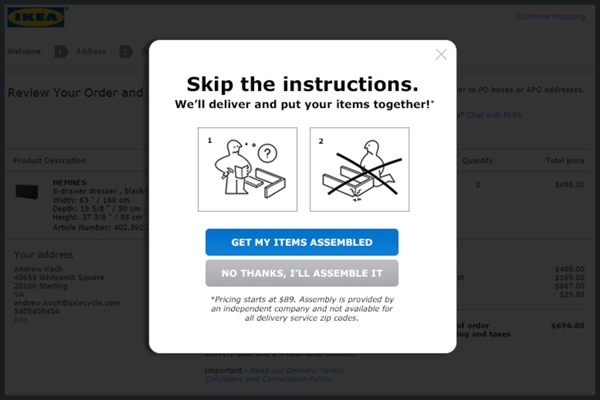
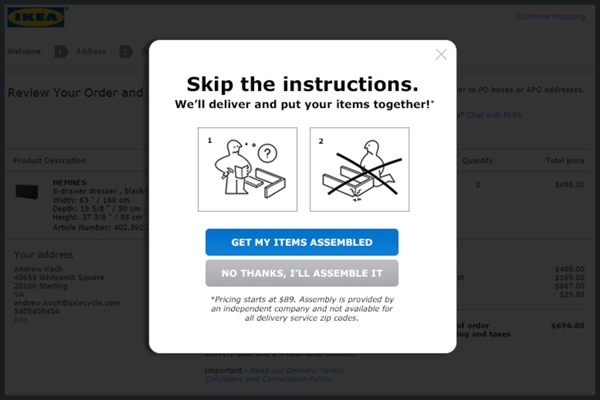
1. IKEA
For most, the thought of having to assemble IKEA furniture is a dreaded one. As we can see here, the brand has cleverly identified this common assumption and have decided to use this as an up-sell opportunity.
In this on-site message, IKEA asks their customers – just before payment – if they’d like to have their items assembled after delivery. Hinting to the difficult assembly process with a humorous illustration, IKEA subtly highlights to their customers that the additional expense may actually take some of the pain of the purchase away.
By identifying a gap in their market, IKEA has used on-site messaging to answer the needs of their customers in turn, adding extra profit to the sale.


2. Interflora
On most occasions, especially those that involve seasonal holidays, a looming deadline tends to spur people into action. One example of this is Interflora’s Mother’s Day marketing via on-site messaging.
The brand has tapped into their customer’s sense of urgency with this message. When their customers show intent to leave by being inactive for a period of time, Interflora have utilised a countdown timer. Counting down to the end of a sale, a discount or free shipping, adds a helpful dose of urgency to speed up a visitor’s decision process. Creating urgency in sales encourages advance orders as visitors don’t want to miss out during this high demand period.


3. TripAdvisor
On-site messages are not always about driving a conversion at the point of display, but using a range of timing ideals to drive a sale. TripAdvisor used this following message on exit intent, to help change the perception of who they were as a company.
The most common use of TripAdvisor is to solely browse online customer reviews, even though the brand currently offers their own booking process. The brand wanted their customers to be aware of their full potential, and so this message has been placed perfectly at the point of where the visitor would usually exit to book elsewhere.
By combining persuasive language such as ‘ideal hotel’ and ‘best price’, TripAdvisor has used on-site messaging to ensure better conversions and more sales.


4. Virgin Atlantic
The online booking process can be stressful for customers in travel commerce, with a lot of steps to plan and book the perfect trip. Weighing up the different options available and ensuring you have all of the information required can be time consuming, especially when there are multiple travellers involved. This can overall result in booking abandonment, so any tools to deter a customer from leaving is highly important.
Virgin Atlantic have addressed this issue by displaying a message giving their visitors the option to save the itinerary they’ve created, with a convenient route back to purchase when they are ready to checkout.
The clever design also shows two tickets when multiple travellers have been selected, which differs from the usual box display. This example of on-site messaging is much more personalised to the customer’s experience, which allows them to feel much more secure in choosing the brand when carrying out their purchase.


5. French Connection
While discount codes are a tricky one to champion for regular use, they can be effective in on-site messages when they come as part of a larger or limited time sale.
French Connection’s exit intent message displays a reminder of a daily sale on the items that are at risk of cart abandonment. The discount code is displayed to incentivise the visitor to continue with their purchase, but if they close the window they are presented with three options for how to proceed; would they like to save the voucher code, use it now, or simply leave?
Showing these options is a way of checking if the intent to leave was genuine, and gives the user a second chance to consider the offer.


6. Booking.com
Booking.com is a brand that utilises a vast range of on-site messaging – countdown timers, live trends, social proof and price guarantees are just a few examples, some of which you can see here.
All of these tactics play on typical consumer behaviour, encouraging visitors to make faster purchase decisions, for fear of missing out on the best deal. Without this we would be inclined to shop around, take our time, or put it off altogether.
Adding an element of scarcity, playing on popularity and displaying guarantees all put the customer’s mind at ease, stop the need for shopping around and compel us to buy.


7. CinemaNow
Shoppers are constantly looking for validation of their choices. Consumer reviews and ratings can give them the confidence that they’ve selected something they’ll enjoy, and motivate them to buy.
CinemaNow incorporated reviews into their on-site messaging, along with the tactful option to watch the trailer. This takes away the need for a visitor to go elsewhere, with all of the information they needed in one place.
On average, 77% of customers look for reviews before making a purchase, so it makes sense to have these on hand when attempting to give the most information possible.


In Summary
Online retailers are becoming increasingly savvy when it comes to making sure they have an estimated amount of control in driving customers to complete an action, and that’s why on-site messaging is such a popular choice of website notification.
The best display option will often be based on your conversion goal – whether using on-site messages to make an announcement, give visitors a helping hand, or to save a sale, their intent is to enhance the customer experience online and turn more visitors into customers.
Speak to an expert
Learn how to convert your online audience into revenue with our experts.


Casey Turnbull
Casey is a Fashion Journalism graduate & ecommerce marketing executive at SaleCycle. Casey is committed to producing high quality content backed by in-depth research and data. She has experience developing content in a range of sectors including fashion, ecommerce and sports.
![7 On-Site Messaging Examples To Increase Conversion [Ultimate Guide]](https://www.salecycle.com/wp-content/uploads/2017/04/OSR-April-17-blog-header1.png)






![Valentine’s Day Ecommerce Tips and Trends [2024 Strategy]](https://www.salecycle.com/wp-content/uploads/2019/01/valentines-ecommerce-1.png)




![How SaleCycle helped Vodafone increase their online sales by an additional 2,000 additional sales per month [Extended Version]](https://www.salecycle.com/wp-content/uploads/2023/08/vodafone-banner.webp)





